Scenario-Based eLearning for Mental Health Clinicians
How do you engage family members when treating a teenager? It all starts with the first phone call.
In this concept project, mental health clinicians experience and learn the best ways to engage family members when new teenage clients are referred to their office for substance use in an immersive and engaging story.
The Problem + The Solution
Too often, the clinicians that are tasked to help teens flagged for substance use do not achieve successful outcomes. Why?
Evidence shows that parents, family members, and caregivers are often the first line of support for adolescents who are being treated for substance use, and are critical at early stages of treatment. But if a clinician fails to engage loved ones early, youth interventions can go off the rails, leading to increased chance of relapse and further life disruption caused by addiction and associated behaviors.
Clinicians needed a low-stakes way to practice that first phone call and to learn the subtleties of the conversation. Specifically, an eLearning experience provides guidance and zero-risk practice of the first crucial phone call with a family member, and a chance to reinforce motivational interviewing skills that are learned via professional training and therapy manuals, helping the learners to identify and use subtle communication with clients.
Allowing learners to practice these skills in an eLearning format means that they can immediately apply those skills in a real-world environment.
Target audience
Mental health clinicians who work with adolescents in treatment for substance use
Responsibilities
Research & analysis
Scriptwriting
Storyboarding
Consulting closely with a subject-matter expert
Project Management
Incorporating feedback
Visual design
Development
Tools used
Articulate Storyline 360
Adobe Illustrator
Canva
MindMeister
Figma
Google Docs
The Process
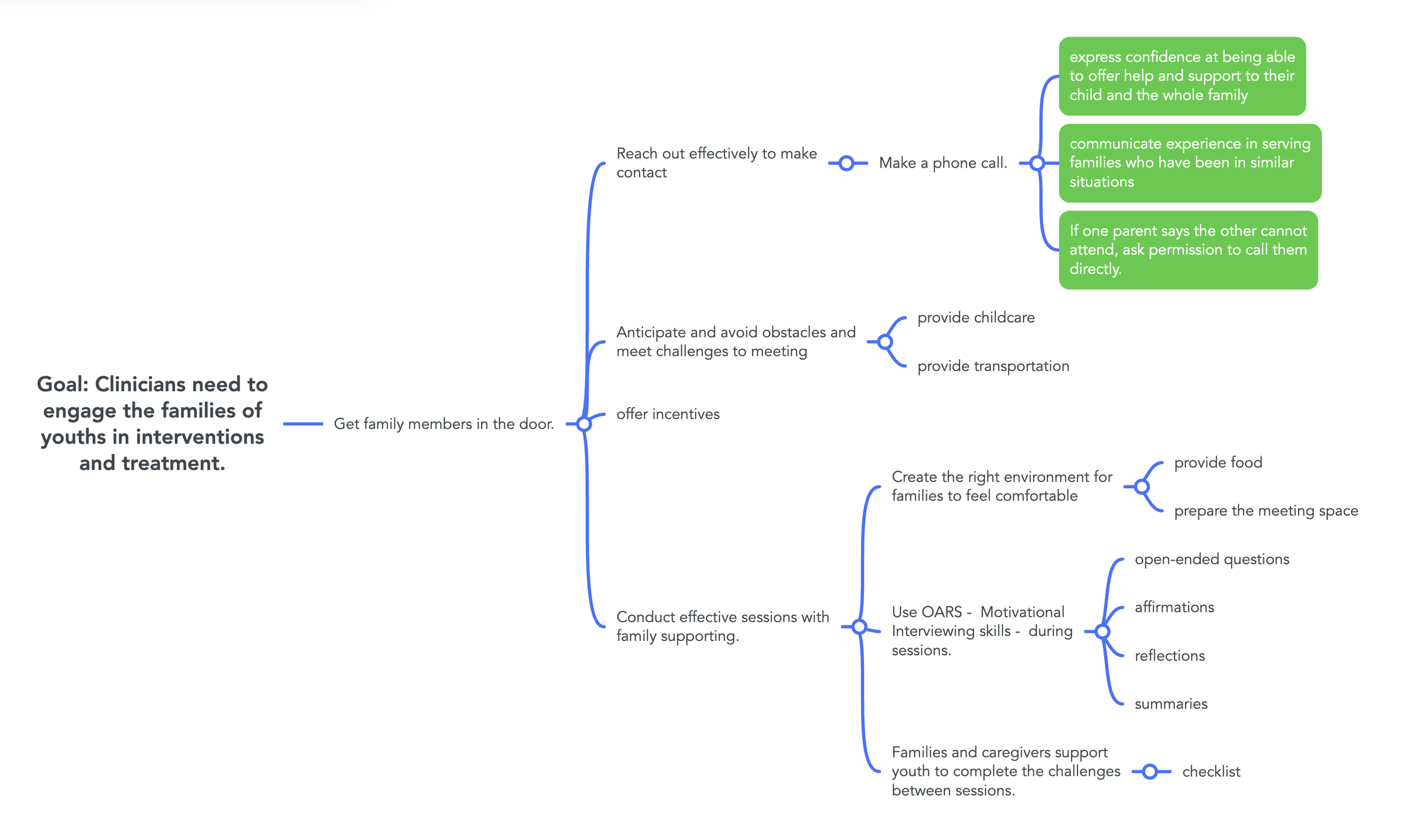
Action Map
Using Cathy Moore’s theories as guidance, I started some research and consultation with the subject-matter expert. When done well, family conversations prevent and avoid feelings of shame, blame, and helplessness that can thwart successful outcomes. My SME, a clinical psychologist and professional trainer, had a fat deck of slides that they had used to present information during trainings - a rich source of methods and techniques for engaging caregivers. However, it was an information overload that could be more easily digested as an eLearning experience.
I asked many careful questions, and then I used MindMeister to develop an action map that prioritized the first phone call as a high-stakes event, which requires subtle and artful messaging to family members. I determined that, although teaching clinicians skills like “expressing confidence at being able to offer help” was a tricky proposal, I felt confident that I would be able to tell an engaging story while also helping learners to glean from common errors that clinicians make at this stage of treatment.
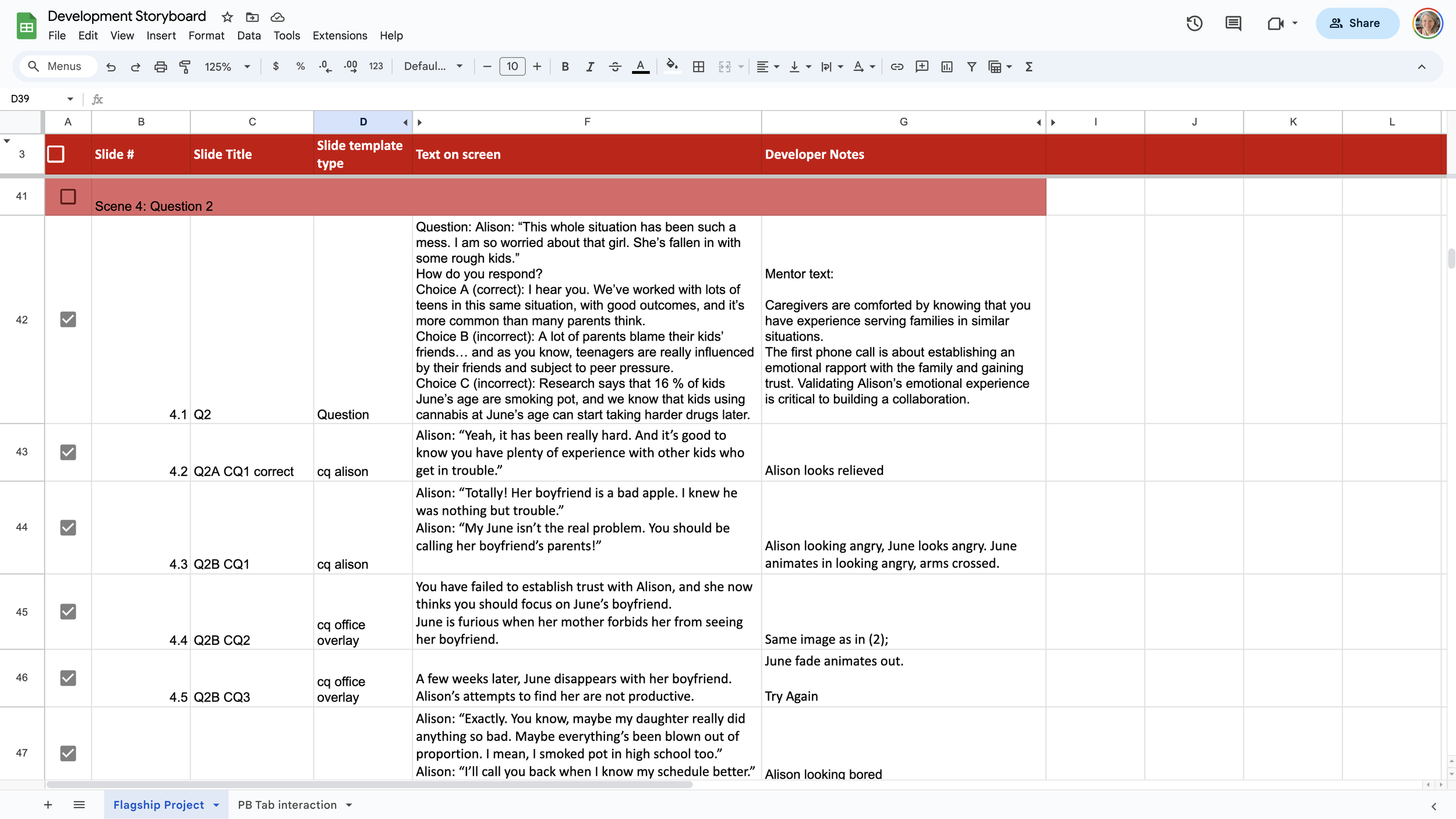
Text-based Storyboard
The action map provided a framework for the questions in the learning experience, but from the beginning, the stakeholders and I agreed that embedding the learning moments in a compelling story makes the material more memorable and meaningful. So I knew I was going to create characters that were relatable and vulnerable. I explored a few different story ideas before settling on the right story for this learning experience.
I decided to introduce the story of my characters, June and Alison, as a backstory at the beginning of the learning experience to create a cinematic start and to draw the learner into the story of this troubled teen. Having the story idea and the action map in hand, the storyboard writing didn’t take me as long as I thought it would because the content was practically writing itself. I was really excited to incorporate feedback from stakeholders to make my story compelling and informative. It was also important for me to start making notes about visual design - the tone, and elements like text boxes, transitions, and animations - as part of the storyboarding process because I wanted those to enhance the message and not distract.
The inclusion of a mentor character was also a clear choice from the beginning. The subtle nature of the communication strategies and the specific skills being taught meant that there would be no obviously right answers. I chose to introduce Jody - a friendly expert who appears as an icon in the top right corner on the questions slides - to advise the learners without providing the answers.
I am a person who likes to be organized and efficient, and I appreciate systems and routines that help me in that effort. So, although I typed up my initial storyboard in table form in a Google doc, I eventually discovered that a Google Sheets spreadsheet was really useful for the storyboard stage, as manipulating data within rows and cells was less of a chore. I ended up revamping the storyboard to include slide numbers, the slide layouts I intended to use, and a few other data points that I knew would be useful in the development phase. I know that as I develop more as a learning experience designer, I’ll continue to hone my storyboarding process to maximize efficiency and creativity.
Visual Mockups
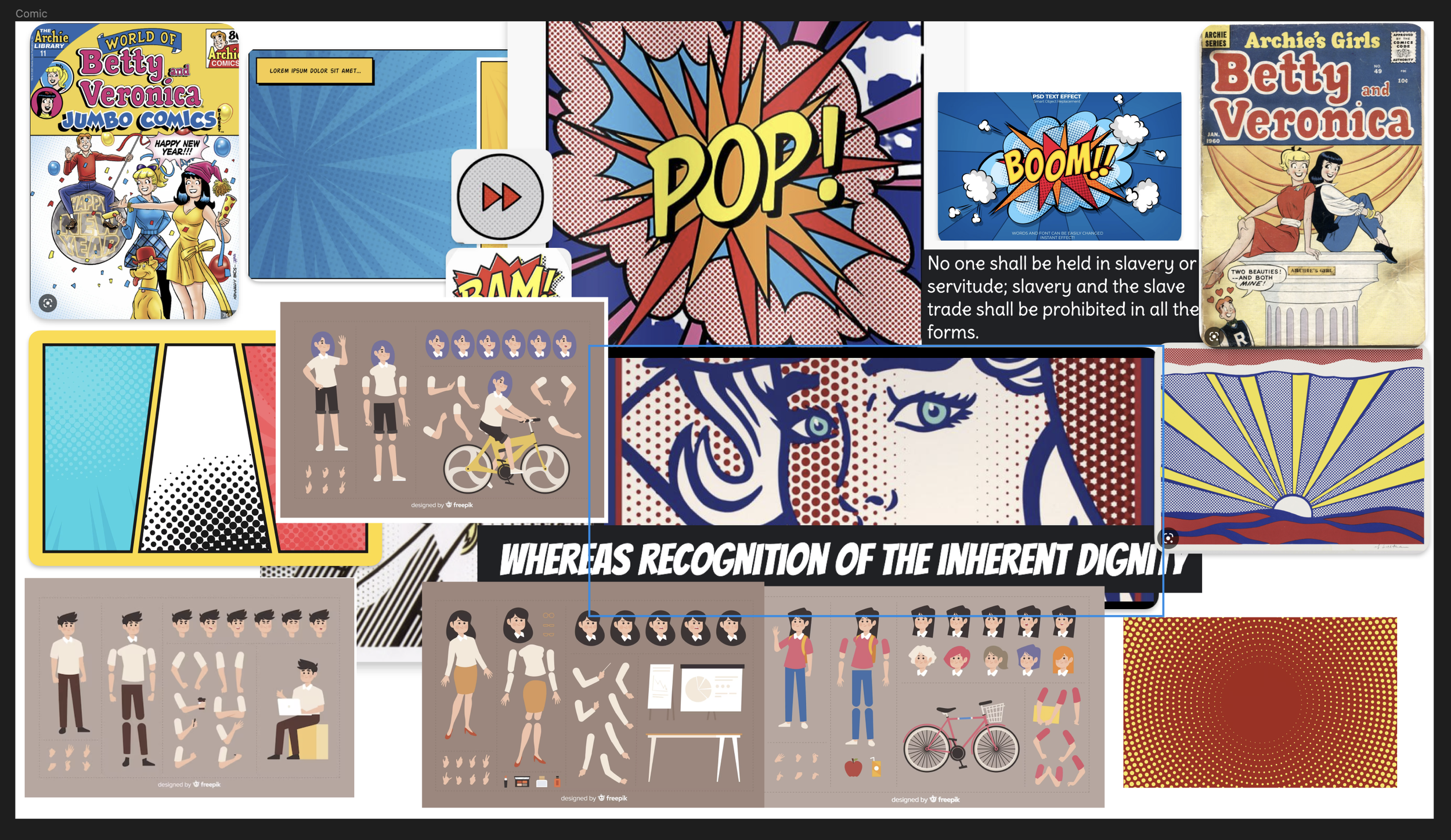
My original inspiration came from a comic book look, and I collected images from the web that included Betty & Veronica, Roy Lichtenstein prints, primary colors, and a few other pop art designs. Using Figma to create and share my work, I developed the comic book mood board, plus two others - one that I called “groovy,” which incorporated a 70s-psychedelic color scheme, font pairings, and a swirly vibe.
However, I eventually settled on a more modern, professional combination of colors and fonts selected from an inspiration picture I chose that represented June and Alison’s living room. I also used the Adobe color tool and feedback from stakeholders to decide on a final palette and font for my style guide. This font combination and color palette were both soothing and professional, but still eye-catching enough to hold visual interest.
Mood board:
Style Guide:
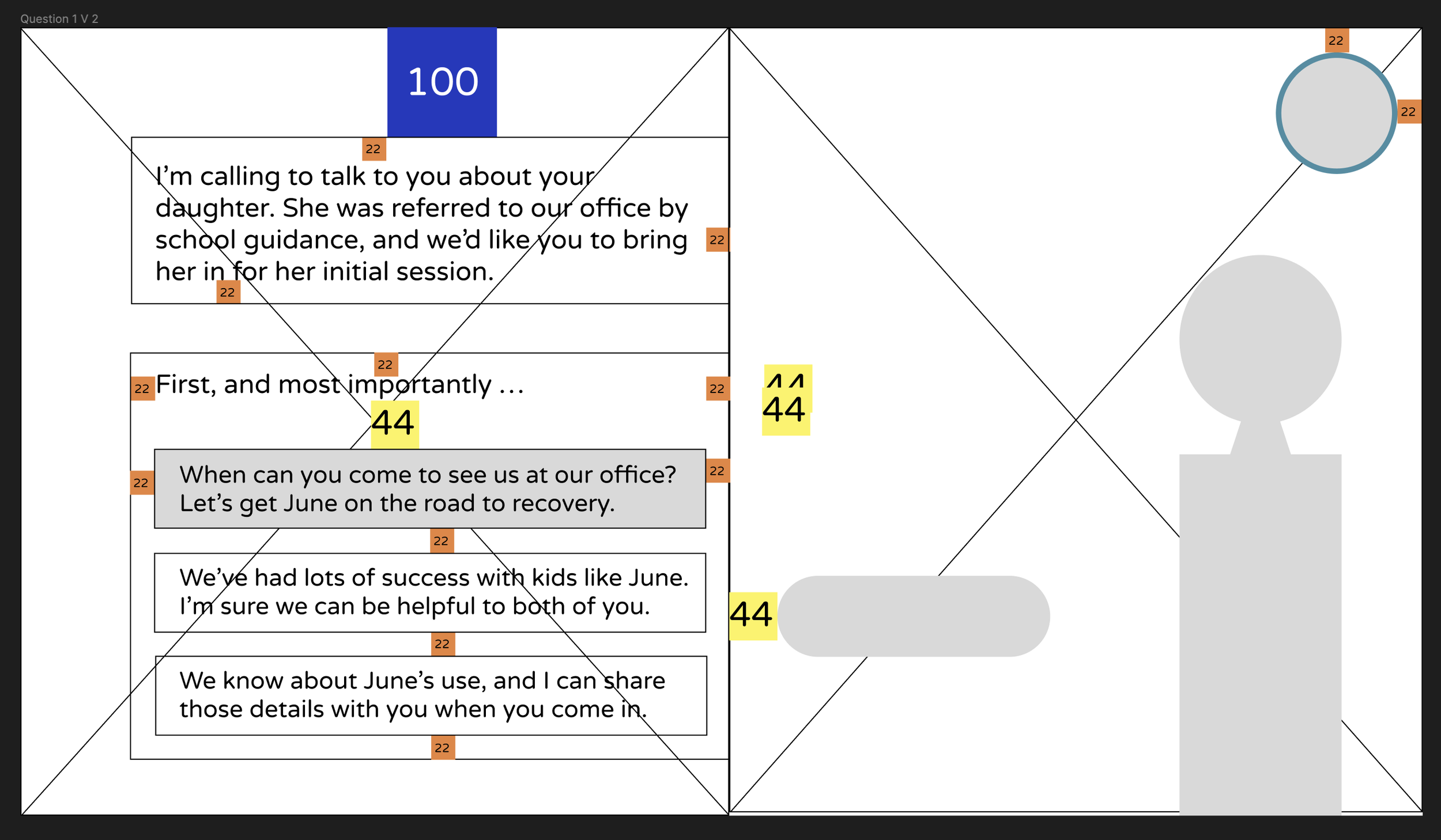
The next step was constructing some wireframes and high-fidelity mockups to determine the layout of the slide templates. Having templates for a variety of slides meant that I could use the copy/paste function to avoid creating each slide from scratch - templates are a great way to be efficient and consistent in a presentation project - so I worked hard on alignment and spacing. Consulting the storyboard was essential for creating these templates.
I used Adobe Illustrator to modify downloaded vector files in order to curate, customize, and combine images of characters and backgrounds that I downloaded from Freepik and create high-fidelity mockups. My goal was to create a visual appeal - cute, relatable, and inclusive characters and beautifully crafted settings - while still maintaining a calm tone.
This was where I was able to use Adobe Illustrator, as well as my experience with color and composition to manipulate visuals that I found gorgeous and captivating. The character sets that I found on Freepik were a great starting point for my customized characters. I modified Alison and June’s color and shapes so that their skin and hair color, faces, and bodies, would reflect my idea of what they should look like. I also checked all of my font/background color pairings to make sure they were compatible with industry standards for accessibility.
Once I started placing elements into the templates I made, I found that I needed to modify some of the spacing of text boxes for longer and shorter passages - and these iterations were all a natural and necessary part of the process. By using overlays, adding and modifying colors and elements, I was really happy with the end product images.
Click to see iterations from wire-frames to hi-resolution mockups:
Interactive Prototype & Full Development
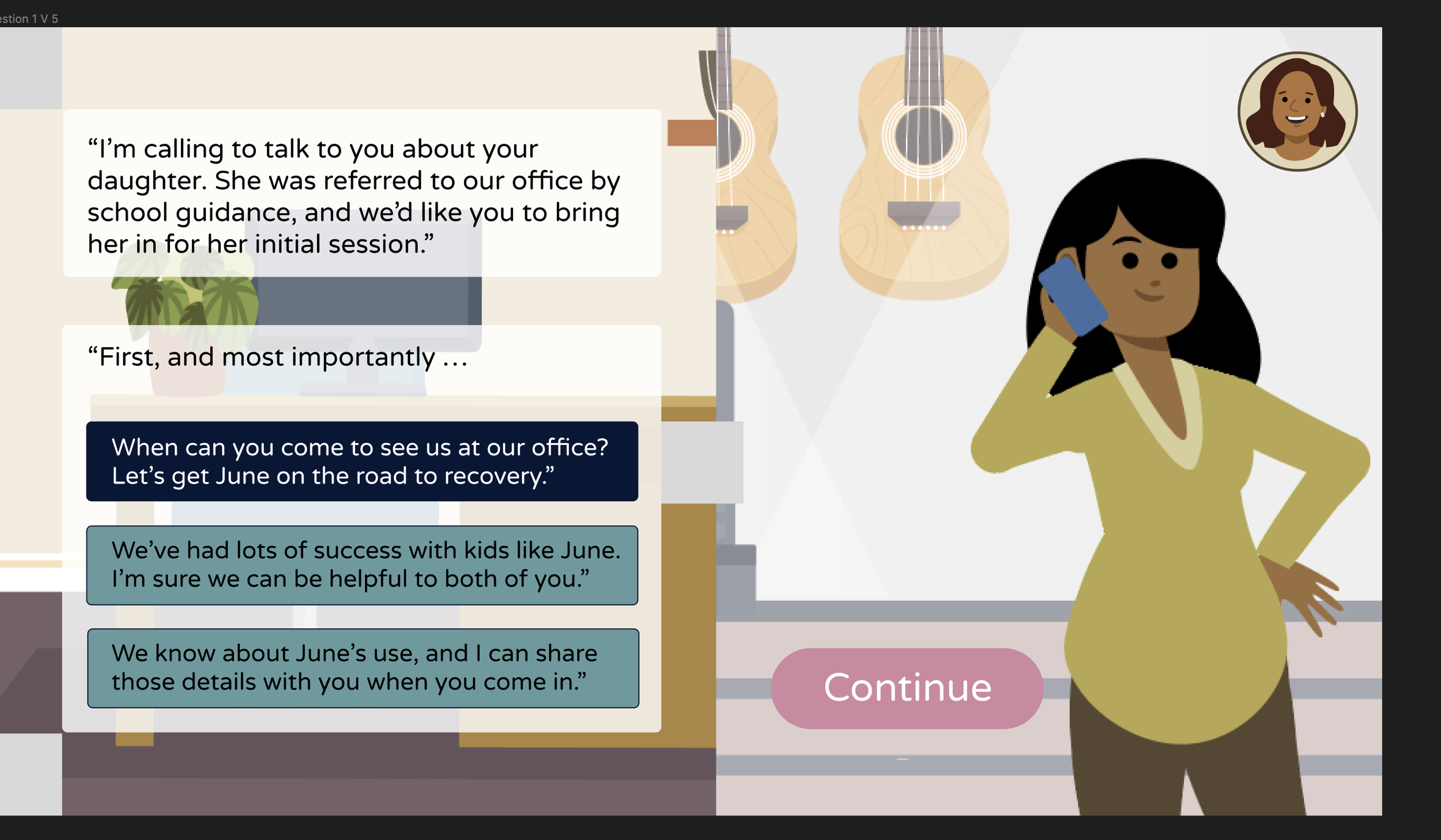
After collecting feedback from stakeholders, and having completed the nth iteration of the visual mockups, I created a short interactive prototype in Storyline 360 that included the backstory, mentor introduction, and the first scenario-based question and the consequences. By creating the prototype, I was able to experiment with the interactivity, look, and feel of these example elements and, once again, to gather feedback for the next iteration.
Because I had been so careful and iterative in the mockup stage, the slides came together quickly. I continued to modify the templates slightly once prototype production began, but having done the work before starting in Storyline was extremely useful. I also started to experiment with different animations to create a flow that was cinematic, properly timed, and not distracting. I collected feedback and made changes to the prototype before beginning the full development of the project.
Once I started full development, the process went quickly and I was able to share the project and collect feedback from peers and mentors. I was especially proud of the cityscape scenes that faded from day to night and which served as background for some of the storytelling. I wanted the visuals to be vivid and to draw learners in.
As a secondary part of the evaluation stage, I distributed my project to a wider audience. One important piece of feedback was that a few testers were not expecting to have to choose answers to the questions. This came as a surprise to me (it was, after all, presented to them as a “learning experience"), but I concede that I intended to engage and draw people in with a story, so I concluded that they did not expect to have to participate in the story. I added an additional signal in order to prepare the learner to answer questions.
Results & Takeaways
The most impactful takeaway was my own professional development as an instructional designer, as I gained familiarity with the ADDIE framework, and strengthened my skills as a course designer and eLearning developer.
Here are a few other takeaway gains:
Active learning throughout: Although I loved the cinematic start to this experience, in future projects, I’d like to have the learner engage in active exploration of the subject from the very start.
Work hard on the planning stages. Thoroughly planned wireframes and high-fidelity mockups make for smooth and easy development.
Plan for efficiency. Templates for like slides, and consideration and connection between all of the design and development phases during all of the design and development phases.
Iterations galore. Try lots of things, and get feedback. Be prepared to make changes.
Teamwork makes the dream work. Feedback = collaboration to make the project better.
Accessibility. My design process specifically considers the needs of people with disabilities, and future projects will reflect this requirement.
I LOVE storyboarding as a creative endeavor!
It turns out that the development of eLearning is REALLY FUN. Storyline 360 is an amazing tool!